|
|
精彩专栏推荐 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 作者主页: 【主页—— 获取更多优质源码】 web前端期末大作业: 【 毕设项目精品实战案例 (1000套) 】 程序员有趣的告白方式:【 HTML七夕情人节表白网页制作 (110套) 】 超炫酷的Echarts大屏可视化源码:【 echarts大屏展示大数据平台可视化(150套) 】 免费且实用的WEB前端学习指南: 【 web前端零基础到高级学习视频教程 120G干货分享】 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来! <hr/>@TOC
<hr/>一、 网站题目
个人网页设计、 ♂️个人简历制作、 简单静态HTML个人网页作品、 个人介绍网站模板 、等网站的设计与制作。
<hr/>二、✍️网站描述
⭐个人网页设计网站模板采用DIV CSS布局制作,网页作品有多个页面,如 :个人介绍(文字页面)、我的作品(图片列表)、个人技能(图文页面)、在线留言(表单页面)CSS样式方面网页整体采用左右布局结构,制作了网页背景图片,导航区域每个导航背景色不同,导航背景色与页面背景呼应。
一套A+的网页应该包含 (具体可根据个人要求而定) 1. 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。 2. 所有页面相互超链接,可到三级页面,有5-10个页面组成。 3. 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。 4. 菜单美观、醒目,二级菜单可正常弹出与跳转。 5. 要有JS特效,如定时切换和手动切换图片轮播。 6. 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。 7. 页面清爽、美观、大方,不雷同。 。 8. 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
<hr/>三、 网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。 其中: (1) html文件包含:其中index.html是首页、其他html为二级页面; (2) css文件包含:css全部页面样式,文字滚动, 图片放大等; (3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
<hr/>四、 网站演示

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述
<hr/>五、 网站代码
HTML结构代码
<!DOCTYPE html>
<html lang=&#34;en&#34;>
<head>
<meta charset=&#34;UTF-8&#34;>
<meta name=&#34;viewport&#34; content=&#34;width=device-width, initial-scale=1.0&#34;>
<title>川の小世界</title>
<link rel=&#34;shortcut icon&#34; href=&#34;./images/图标.png&#34; type=&#34;image/x-icon&#34;>
<link rel=&#34;stylesheet&#34; href=&#34;css/style.css&#34; type=&#34;text/css&#34; />
<link rel=&#34;stylesheet&#34; href=&#34;https://at.alicdn.com/t/font_2506819_1tyq9zyxuss.css&#34;>
<link rel=&#34;stylesheet&#34; href=&#34;https://at.alicdn.com/t/font_1862893_fjxwtwcsh3o.css&#34;>
<script src=&#34;https://cdn.jsdelivr.net/npm/valine@1.4.14/dist/Valine.min.js&#34;></script>
<script src=&#34;https://cdn1.lncld.net/static/js/3.0.4/av-min.js&#34;></script>
<script src=&#34;https://cdn.bootcss.com/jquery/3.3.1/jquery.js&#34;></script>
</head>
<div class=&#34;bgm_btn&#34;>
<span class=&#34;bgm_btn_play&#34;></span>
<span class=&#34;bgm_btn_stop&#34;></span>
<span class=&#34;bgm_btn_next&#34;> </span>
<span class=&#34;bgm_btn_rest&#34;></span>
</div>
<div class=&#34;bgm_echo&#34;></div>
<audio value=&#34;1&#34; id=&#34;bgm&#34; controls></audio >
<div id=&#34;section1&#34; class=&#34;section1&#34;>
<div class=&#34;contactme&#34;><p><a href=&#34;#section2&#34;>Enter</a></p></div>
<div class=&#34;D&#34;>
<a style=&#34;font-family: 方正粗黑宋简体;font-size: 300px; color: rgb(230, 113, 167);&#34;>D</a>
</div>
<div class=&#34;E&#34;>
<P style=&#34;font-family: 方正粗黑宋简体;font-size: 70px;color: rgb(230, 113, 167);&#34;>esign</P>
</div>
<div class=&#34;heng&#34;> </div>
<div class=&#34;P&#34;>
<P style=&#34;font-family: 方正粗黑宋简体;font-size: 45px;color: rgb(177, 236, 224);&#34;>Personal Website</P>
</div>
<div class=&#34;design&#34;><p>设计是灵感与视觉的一种表现形式</p></div>
</div>
<div class=&#34;top&#34;><a><img src=&#34;./images/首页-选中.png&#34; alt=&#34;回到首页&#34;></i></a></div>
<div class=&#34;nav&#34; id=&#34;nav&#34;>
<ul>
<li><a href=&#34;#section1&#34;>HomePage</a></li>
<li><a href=&#34;#section2&#34;>AboutMe</a></li>
<li><a href=&#34;#section6&#34;>MajorSkills</a></li>
<li><a href=&#34;#section3&#34;>Sharing
</a></li>
<li><a href=&#34;#section4&#34;>ContactMe</a></li>
<li><a href=&#34;#section5&#34;>MessageBoard</a></li>
</ul>
</div>
<div id=&#34;section2&#34; class=&#34;section2&#34;>
<div class=&#34;content&#34;>
<div class=&#34;content-first&#34;>
<div class=&#34;front&#34;></div>
<div class=&#34;back&#34;></div>
<div class=&#34;left&#34;></div>
<div class=&#34;right&#34;></div>
<div class=&#34;top&#34;></div>
<div class=&#34;bottom&#34;></div>
</div>
<div class=&#34;aboutme&#34;>
<div class=&#34;jieshao&#34;>
个人简介
</div>
<div class=&#34;name&#34;>
<span>姓名:陈钰川</span>
<span>性别:男</span>
<span>出生年份:1999</span>
<span>毕业学校:武汉工程大学
</span>
</div>
</div>
</div>
</div>
<div id=&#34;section6&#34; class=&#34;section6&#34;>
<div class=&#34;skills&#34;>
<ul>
<li>
<h4>HTML5/CSS3</h4>
<span class=&#34;max&#34;></span>
<span class=&#34;htmlcss&#34;></span>
</li>
<li>
<h4>JavaScript</h4>
<span class=&#34;max&#34;></span>
<span class=&#34;js&#34;></span>
</li>
<li>
<h4>Vue.js</h4>
<span class=&#34;max&#34;></span>
<span class=&#34;vue&#34;></span>
</li>
<li>
<h4>微信小程序</h4>
<span class=&#34;max&#34;></span>
<span class=&#34;small&#34;></span>
</li>
<li>
<h4>其他技能<h4>
<span class=&#34;max&#34;></span>
<span class=&#34;else&#34;></span>
</li>
</ul>
</div>
<div class=&#34;lunbo&#34;>
<div id=&#34;list&#34;>
<img src=&#34;./images/jiaju.jpg&#34; alt=&#34;&#34;>
<img src=&#34;./images/jiayuyisheng.jpg&#34; alt=&#34;&#34;>
<img src=&#34;./images/muxi.jpg&#34; alt=&#34;&#34;></a>
<img src=&#34;./images/xiaomizhuye.jpg&#34; alt=&#34;&#34;></a>
<img src=&#34;./images/首页.jpg&#34; alt=&#34;&#34;>
</div>
<button id=&#34;prev&#34;></button>
<button id=&#34;next&#34;></button>
<div id=&#34;btns&#34;>
<span class=&#34;current&#34;></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>
<div class=&#34;yemian&#34;>
<a href=&#34;https://chenyuchuan0621.gitee.io/chenyuchuan609/&#34;>家居医生</a>
<a href=&#34;https://chenyuchuan0621.gitee.io/chenyuchuan0626/&#34;>家居商品</a>
<a href=&#34;https://chenyuchuan0621.gitee.io/chenyuchuan0617/&#34;>小米主页</a>
<a href=&#34;https://chenyuchuan0621.gitee.io/chenyuchuan0612/&#34;>木兮地板</a>
</div>
</div>
</div>
<div id=&#34;section3&#34; class=&#34;section3&#34;>
<div class=&#34;item&#34;>
<div class=&#34;item-box&#34;><a href=&#34;./html/index1.html&#34;><img src=&#34;./images/003.jpg&#34;></a>
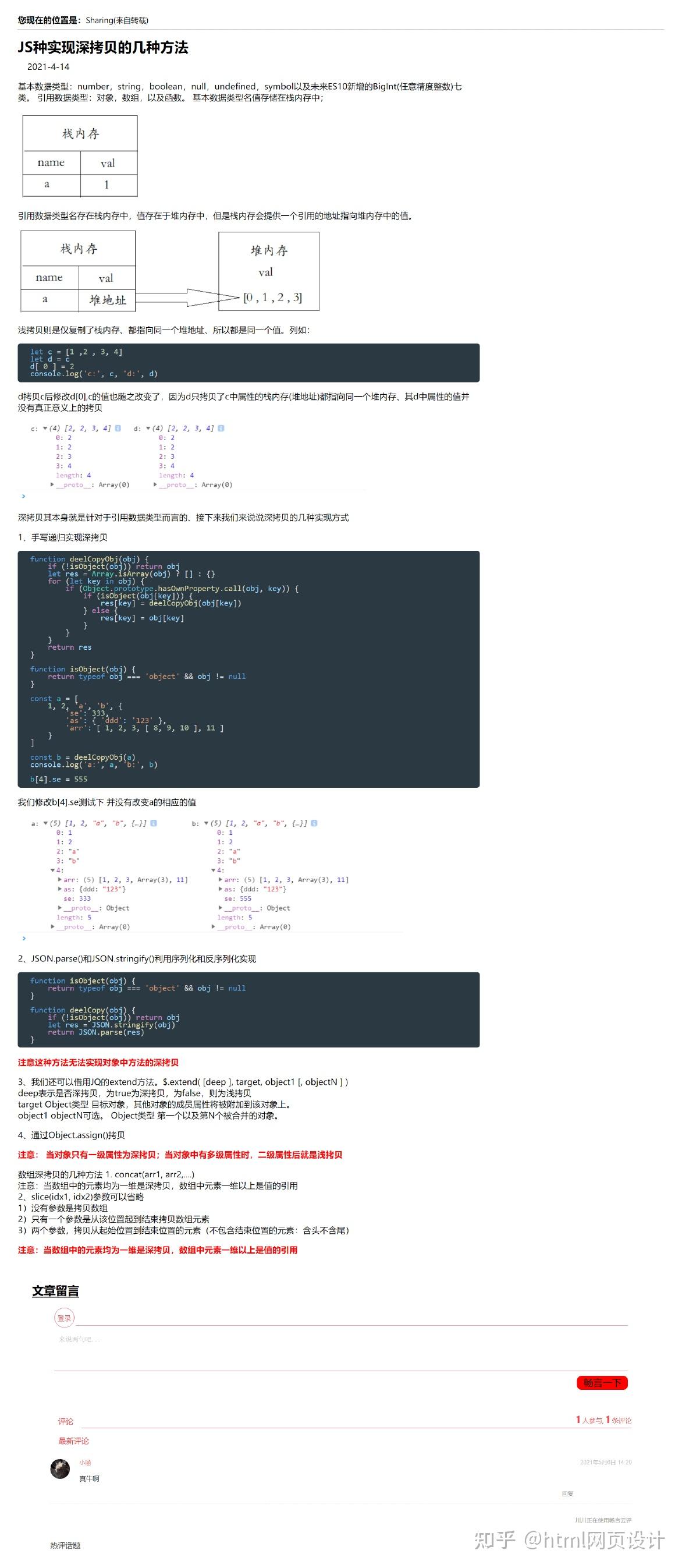
<a href=&#34;./html/index1.html&#34;><span>JS种实现深拷贝的几种方法</span></a>
</div>
<div class=&#34;item-box&#34;><a href=&#34;./html/index2.html&#34;><img src=&#34;./images/001.jpg&#34;></a>
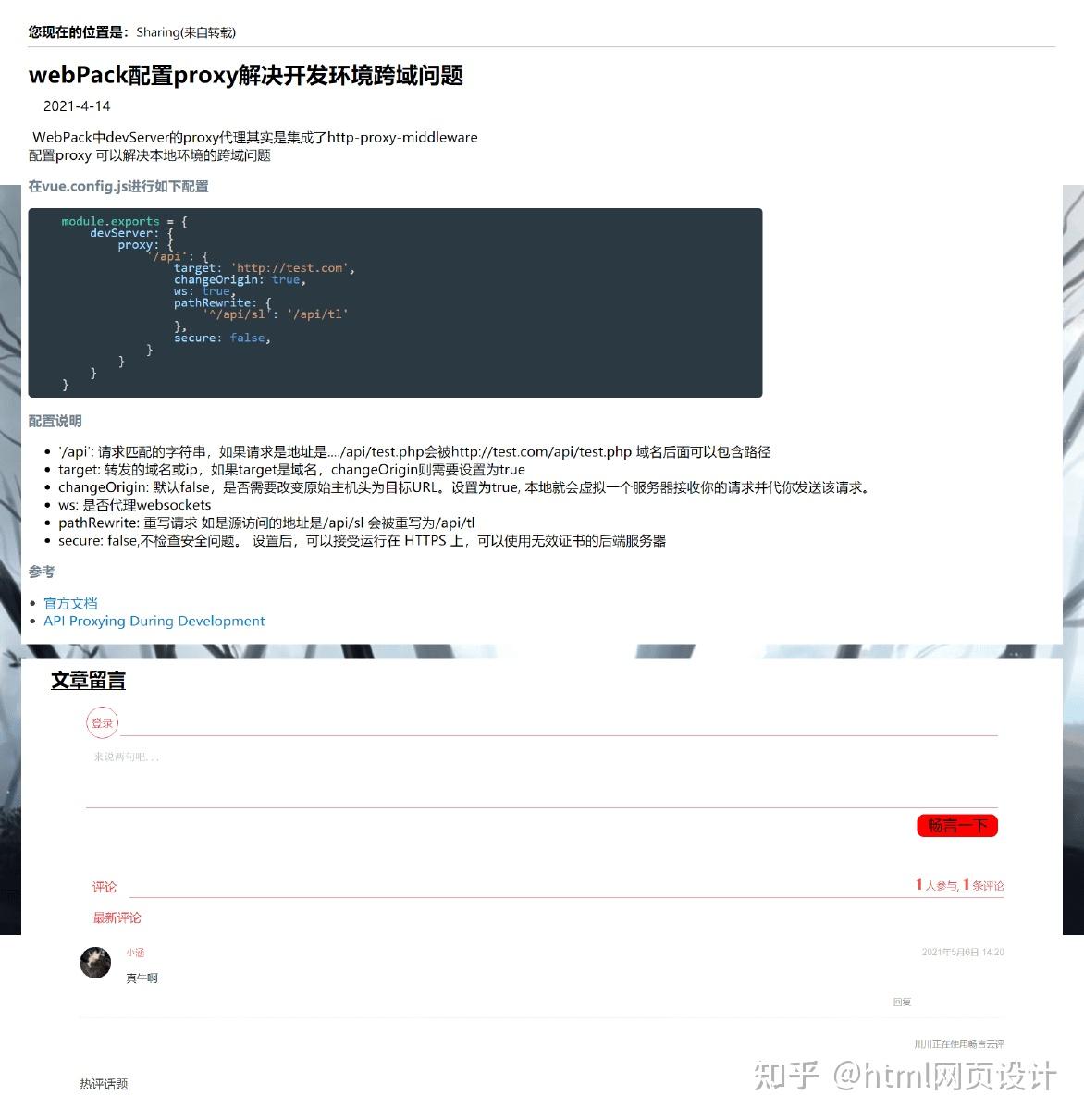
<a href=&#34;./html/index2.html&#34;><span>webPack配置proxy解决开发环境跨域问题</span></a>
</div>
<div class=&#34;item-box&#34;><a href=&#34;./html/index3.html&#34;><img src=&#34;./images/002.jpg&#34;></a>
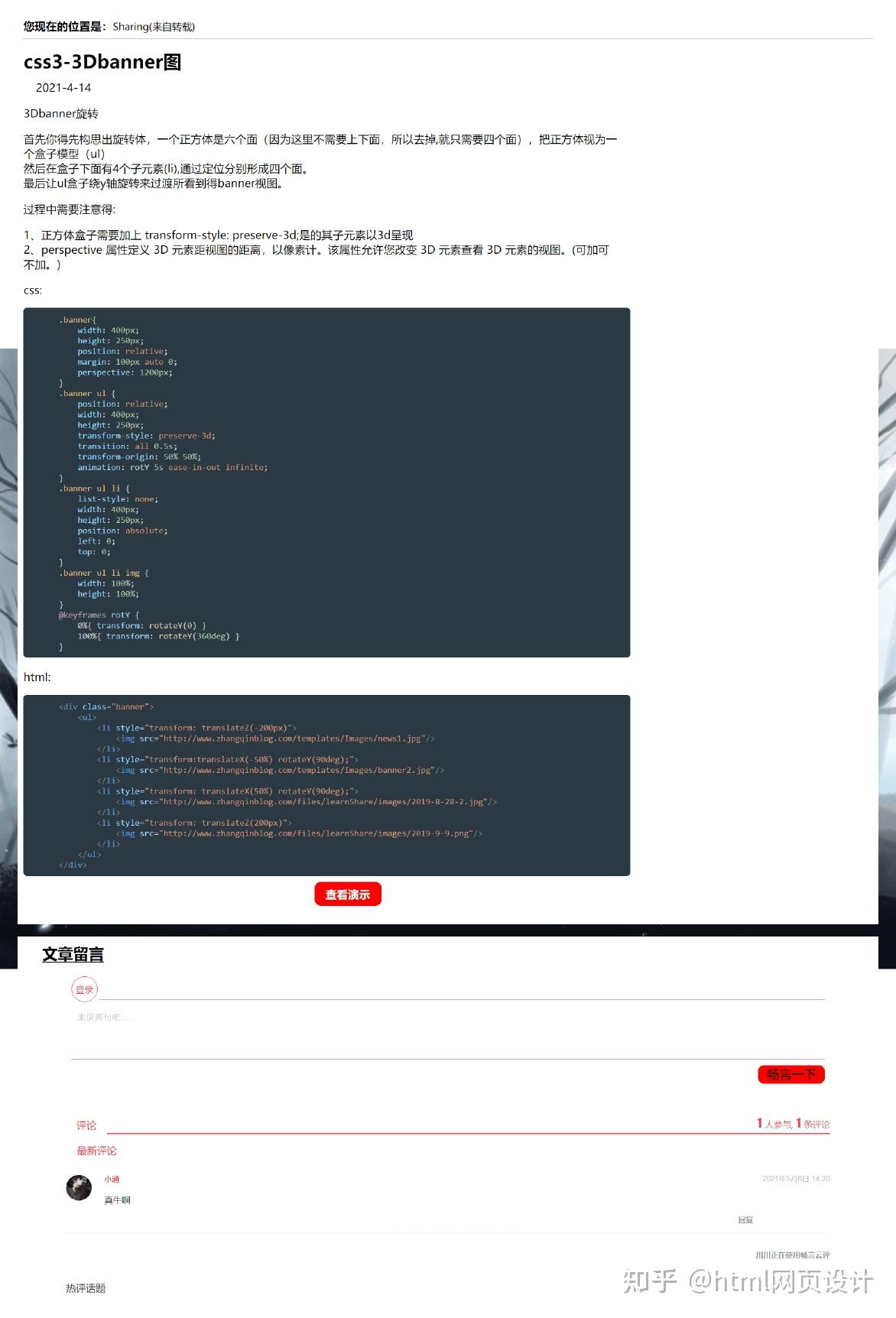
<a href=&#34;&#34;><span>css3-3Dbanner图</span></a>
</div>
<div class=&#34;item-box&#34;><a href=&#34;./html/index4.html&#34;><img src=&#34;./images/004.png&#34;></a>
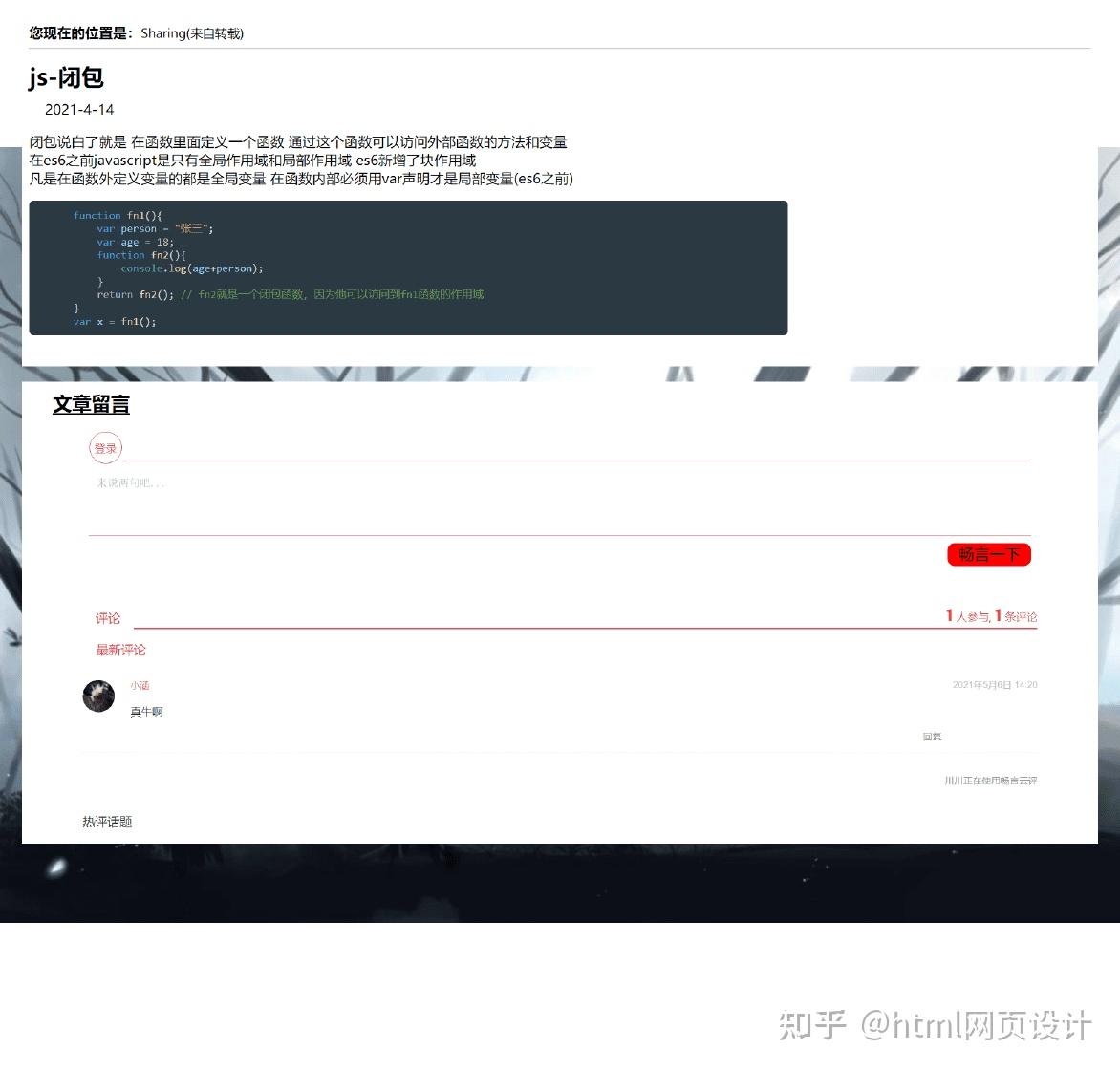
<a href=&#34;./html/index4.html&#34;><span>js-闭包
</span></a></div>
<div class=&#34;item-box&#34;><a href=&#34;./html/index5.html&#34;><img src=&#34;./images/005.jpg&#34;></a>
<a href=&#34;./html/index5.html&#34;><span>css-实现蜂窝形状</span></a></div>
<div class=&#34;item-box&#34;><a href=&#34;./html/index6.html&#34;><img src=&#34;./images/006.png&#34;></a>
<a href=&#34;./html/index6.html&#34;><span>js-数据类型</span></a></div>
<div class=&#34;item-box&#34;><a href=&#34;./html/index7.html&#34;><img src=&#34;./images/007.png&#34;></a>
<a href=&#34;./html/index7.html&#34;><span>js事件循环、宏任务与微任务</span></a></div>
<div class=&#34;item-box&#34;><a href=&#34;./html/index8.html&#34;><img src=&#34;./images/008.png&#34;></a>
<a href=&#34;./html/index8.html&#34;><span>es6-Promise解决回调地狱</span></a></div>
<div class=&#34;item-box&#34;><a href=&#34;./html/index9.html&#34;><img src=&#34;./images/009.jpg&#34;></a>
<a href=&#34;./html/index9.html&#34;><span>js-数组去重的几种方法</span></a></div>
<div class=&#34;item-box&#34;><a href=&#34;./html/index10.html&#34;><img src=&#34;./images/010.jpg&#34; ></a>
<a href=&#34;./html/index10.html&#34;><span>VUE-自定义登录指令</span></a></div>
</div>
</div>
<div id=&#34;section4&#34; class=&#34;section4&#34;>
<div class=&#34;yuanquan&#34;>
<div class=&#34;circle-2&#34;></div>
<div class=&#34;circle-3&#34;></div>
<div class=&#34;circle-4&#34;></div>
<div class=&#34;circle-5&#34;></div>
<div class=&#34;circle-6&#34;></div>
<div class=&#34;contact&#34;>
<div class=&#34;qq-icon&#34;>
<a href=&#34;tencent://message/?uin=912194751&Site=&Menu=yes&#34;><i class=&#34;iconfont icon-QQ&#34; class=&#34;qq&#34;></i></a></i>
</div>
<div class=&#34;vx-icon&#34;>
<a href=&#34;./images/weixin.png&#34;><i class=&#34;iconfont icon-weixin1&#34; class=&#34;weixin&#34;></i></a>
</div>
<div class=&#34;youjian-icon&#34;>
<a href=&#34;mailto:912194751@qq.com&#34;><i class=&#34;iconfont icon-bianzu10&#34;></i></a>
</div>
<div class=&#34;weibo-icon&#34;>
<a href=&#34;https://weibo.com/u/5589787958&#34;> <i class=&#34;iconfont icon-iconfontweibo&#34;></i></a>
</div>
</div>
</div>
<div class=&#34;git&#34;>
<a href=&#34;https://gitee.com/chenyuchuan0621/chuanworld&#34;><i class=&#34;iconfont icon-mao&#34;></i></a>
</div>
</div>
</div>
<div id=&#34;section5&#34; class=&#34;section5&#34;>
<div class=&#34;title5&#34;>Message</div>
<div id=&#34;vcomments&#34;></div>
</div>
</div>
<script src=&#34;./js/01.js&#34;>
</script>
<script src=&#34;./js/02.js&#34;></script>
<script src=&#34;./js/03.js&#34;></script>
<script>
new Valine({
el: &#39;#vcomments&#39;,
appId: &#39;zQd93URmALFmlCYafxOHtlrS-gzGzoHsz&#39;,
appKey: &#39;9UPWodDfJSC6xyCsloNOsLfQ&#39;
})
</script>
</body>
</html> CSS样式代码
* {
margin: 0;
padding: 0;
}
body{
background-image: url(../images/1.jpg);
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
background-size: 100%;
}
a {
color: unset;
text-decoration: none;
}
.section1 {
width: 100%;
height: 100vh;
position: relative;
color: white;
}
.container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
}
.container h1 {
font-size: 50px;
}
.container p {
font-size: 30px;
}
.header-class {
z-index: 1;
position: absolute;
right: 2%;
}
.header-class span {
display: block;
font-weight: bold;
font-size: 30px;
}
.top{
position: fixed;
bottom: 10px;
right: 10px;
z-index: 9998;
border: 3px solid darkgrey ;
border-radius: 10px;
background-color: white ;
cursor: pointer;
}
.top img{
width: 50px;
height: 50px;
}<hr/>六、 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
<hr/>七、 更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “ 点赞” “✍️评论” “ 收藏”一键三连哦!
2. 【 关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题 欢迎一起交流学习
【主页—— 获取更多优质源码】 |
|