|
|
精彩专栏推荐 文末获取联系 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 作者主页: 【主页—— 获取更多优质源码】 web前端期末大作业: 【 毕设项目精品实战案例 (1000套) 】 程序员有趣的告白方式:【 HTML七夕情人节表白网页制作 (110套) 】 超炫酷的Echarts大屏可视化源码:【 Echarts大屏展示大数据平台可视化(150套) 】 HTML+CSS+JS实例代码: 【 ️HTML+CSS+JS实例代码 (炫酷代码) 继续更新中...】 免费且实用的WEB前端学习指南: 【 web前端零基础到高级学习视频教程 120G干货分享】 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
<hr/>@TOC
<hr/>一、 网站题目
茶文化网站、 ️ 中华传统文化题材、京剧文化 水墨风书画、中国民间年画文化艺术网站 、等网站的设计与制作。
<hr/>二、✍️网站描述
️ 这个首页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习, 个别源码页面中没有使用js有需要的可以自行添加。
一套优质的 网页设计应该包含 (具体可根据个人要求而定) 1. 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。 2. 所有页面相互超链接,可到三级页面,有5-10个页面组成。 3. 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。 4. 菜单美观、醒目,二级菜单可正常弹出与跳转。 5. 要有JS特效,如定时切换和手动切换图片轮播。 6. 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。 7. 页面清爽、美观、大方,不雷同。 。 8. 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
<hr/>三、 网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。 其中: (1) html文件包含:其中index.html是首页、其他html为二级页面; (2) css文件包含:css全部页面样式,文字滚动, 图片放大等; (3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
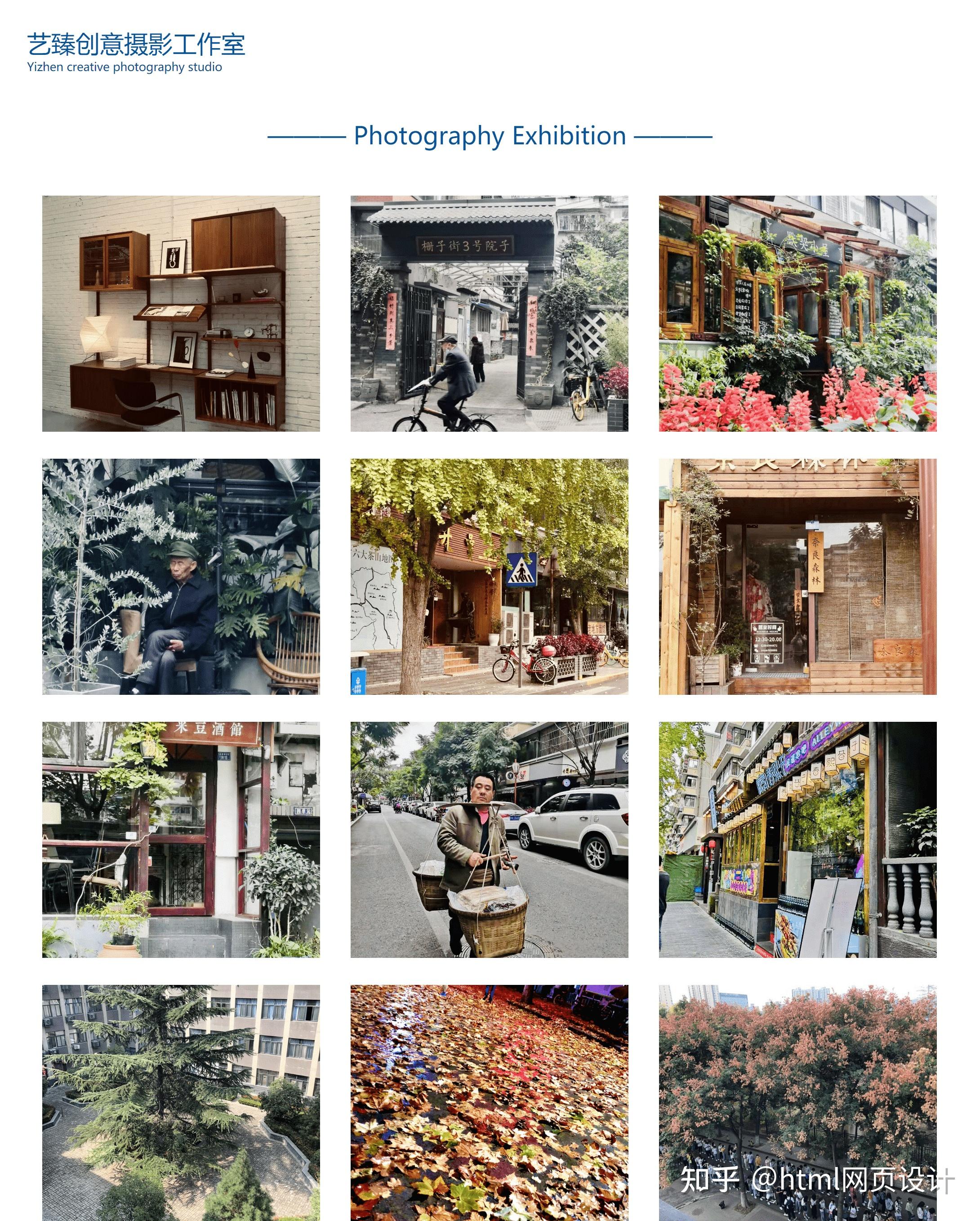
<hr/>四、 网站演示

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述
<hr/>五、⚙️ 网站代码
HTML结构代码
<!DOCTYPE html>
<html>
<head>
<meta charset=&#34;utf-8&#34;>
<meta name=&#34;author&#34;>
<meta name=&#34;keywords&#34; content=&#34;个人网站,个人作品集&#34;>
<link type=&#34;text/css&#34; rel=&#34;stylesheet&#34; href=&#34;css/css.css&#34;>
<title>艺臻创意摄影工作室</title>
</head>
<style>
html,body {
height:100%;
}
</style>
<body class=&#34;index_bg&#34;>
<img id=&#34;zz&#34; style=&#34;position: absolute; z-index: -1; width: 100%;height: 100%;&#34; src=&#34;picture/tuan.jpg&#34; alt=&#34;&#34;>
<script>
var zz=document.getElementById(&#39;zz&#39;);
var i=0;
setInterval(function(){
if(i==0){
zz.src=&#34;picture/a1.jpg&#34;
i=1
}else if(i==1){
zz.src=&#34;picture/a2.jpg&#34;
i=2
}else if(i==2){
zz.src=&#34;picture/tuan.jpg&#34;
i=0
}
},2000)
</script>
<div class=&#34;wrapin&#34;>
<div class=&#34;ind_tit&#34;>艺臻创意摄影工作室<br>
<p style=&#34;font-size:17px&#34;>Yizhen creative photography studio</p>
</div>
<a href=&#34;exhibition.html&#34; class=&#34;nav nav1&#34;>Photography Exhibition</a>
<a href=&#34;contact.html&#34; class=&#34;nav nav2&#34;>Contact</a>
<a href=&#34;Introduction.html&#34; class=&#34;nav nav3&#34;>Introduction </a>
<a href=&#34;infomation.html&#34; class=&#34;nav nav4&#34;>Infomation</a>
<div class=&#34;ind_text&#34;>
<p class=&#34;te1&#34;>Anything, for whatever reason</p>
<p class=&#34;te2&#34;>that excites me,I shoot it.</p>
<p class=&#34;te3&#34;> I&#39;m not looking for unusual subjects, but to turn them into unusual works.</p>
</div>
</div>
</body>
</html> CSS样式代码
/*通用类*/
*{
margin:0;
padding:0;
}
body{
min-width:1200px;
margin:0 auto;
font-size:14px;
background:#fff;
text-align:justify;
color:#000;
}
h1,h2,h3{
font-weight:500;
}
img{
border:none;
}
a{
cursor:pointer;
color:#000;
text-decoration:none;
outline:none;
}
a:hover{
color:#ffe500;
}
ul{
list-style-type:none;
}
em{
font-style:normal;
}
div.clear{
font: 0px Arial; line-height:0;
height:0;
overflow:hidden;
clear:both;
}
/*wrapin 主体容器宽度*/
.wrapin{
padding:0 40px;
}
/*公用CSS 开始*/
.index_bg {
/* background:url(../images/tuan.jpg) center no-repeat; */
background-size:cover;
}
.ind_tit {
font-size:36px;
color:#ffe599;
padding-top:20px;
}
.ind_tit p {
margin-left:20px;
}
width:100%;
height:100%;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;
object-fit:cover;
}
.Videos_list .pic img:hover {
transform:scale(1.1);-webkit-transform:scale(1.1); /*兼容-webkit-引擎浏览器*/-moz-transform:scale(1.1);
}
.Videos_list .word img {
width:60px;
padding:10px 0;
}
.Videos_list .word {
font-size:18px;
}
.more_word h3 {
font-size:24px;
padding-bottom:20px;
}
.more_word h3 img {
width:40px;
margin:0 5px;
}
.more_word {
font-size:18px;
margin:0 6%;
color:#333;
line-height:32px;
}<hr/>六、 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。 首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系 知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
<hr/>七、 更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “ 点赞” “✍️评论” “ 收藏”一键三连哦!
2. 【 关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题 欢迎一起交流学习
【主页—— 获取更多优质源码】 |
|